【ブロック要素のスマホ最適化】Bootstrapの導入方法
遥か、むかーしむかーし・・・、
WEBサイトのレイアウトは、tableレイアウト(表)で組むのが主流じゃった・・・。
あの頃はコードもごちゃごちゃしてしまって、メンテナンス性は最悪レベルだったけど、
今は、閲覧する端末の画面幅に応じて自動的にブロック要素のレイアウトを変更できる超便利なフレームワークがあります。
それが、「Bootstrap」です。
Bootstrapは元ツイッター(現X)社の開発者によって誕生しました。
オープンソースなので、誰でも無料で利用可能です。
Bootstrapは決まったルールのコードを記述するだけで、ヘッダーやボタンなどの、任意のモジュールを簡単に呼び出すことができる点も優れていますが、
もっとも重要なのは、レスポンシブ化できる「グリッドシステム」を、簡単なクラス指定のみで対応できてしまうところ。
Bootstrapのグリッドシステム
Bootstrapを導入したら、あとは、
要素にclass指定するだけで、レスポンシブ化の挙動を制御できるようになります。
<div class="container">
<div class="row">
<div class="col-md-6">
<!--ブロック内の要素-->
</div>
</div>
</div>コンテナ(container)の中に、行(row)、その中にブロック要素を配置します。
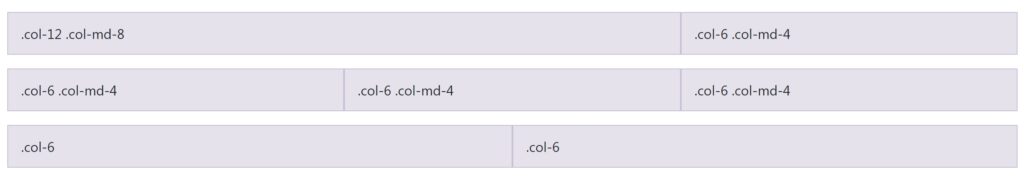
行は12ブロックで構成され、
「col-md-6」は≥768pxの時は行12ブロックのうち、6ブロック分の幅を使います、という意味のclass指定になります。
つまり、col-md-6のdivが二つあれば、768px以上の時には、横並びに50%50%の列になる、ということですね。
768px未満(スマホなど)の時は1列になります。
col- (<576px)
col-sm-(≥576px)
col-md-(≥768px)
col-lg-(≥992px)
col-xl-(≥1200px)

(Bootstrap公式より)
この組み合わせをうまく使っていくと、1200px以上の時は6列にして、768px以上の時は4列にして、それ未満のスマホなどで見るときは2列にする、なんてことが簡単にできちゃうわけですね。
うん、便利!
Bootstrapの導入方法2つ
1.CDNから読み込む(簡単)
Bootstrapがサーバネットワークに置いているコンテンツをそのまま読み込んで利用する方法です。
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css" integrity="sha384-GJzZqFGwb1QTTN6wy59ffF1BuGJpLSa9DkKMp0DgiMDm4iYMj70gZWKYbI706tWS" crossorigin="anonymous">
</head><script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.6/umd/popper.min.js" integrity="sha384-wHAiFfRlMFy6i5SRaxvfOCifBUQy1xHdJ/yoi7FRNXMRBu5WHdZYu1hA6ZOblgut" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.2.1/js/bootstrap.min.js" integrity="sha384-B0UglyR+jN6CkvvICOB2joaf5I4l3gm9GU6Hc1og6Ls7i6U/mkkaduKaBhlAXv9k" crossorigin="anonymous"></script>
</body>2.Bootstrapのダウンロード
公式のダウンロードページにアクセスし、そのページにある「コンパイルされたCSSとJS」のところにある「ダウンロード」ボタンをクリックして、一式ZIPファイルをローカルに保存します。

ダウンロードしたZIPを解凍すると、「CSS」と「js」の二つのフォルダを確認できます。
「CSS」内で必要なのは、「bootstrap.min.css」。
「js」内で必要なのは、「bootstrap.bundle.min.js」になります。
「min」のついているものは圧縮版になり、改行やスペースがない分高速化できます。
「jQuery」も必要になるので、別途ダウンロードして、「js」フォルダに収納しておきます。
用意したフォルダをWordPressのあるディレクトリにアップロードし、CSSを<head>内、jsを</body>上でそれぞれ読み込ませるようにします。
まとめ
手軽に導入できて、簡単にサイトをスマホ最適化できるBootstrapをご紹介させていただきました。
既存サイトがスマホ最適化できていない!どうしよう!
なんて時の有効な手段の一つになり得ますね。
以上になります。