【カレンダープラグイン】WordPressに独自のイベントカレンダーを設置する
WordPressで作ったホームページに、イベントをカレンダーで表示してお客様に確認していただきたい時ありますよね?
セミナー開催日やレッスン予約状況の確認などなど。
イベントカレンダーとして「Googleカレンダー」を使っている方も多いと思いますが、
・サイトの雰囲気に合わせてデザインを変更したい。
・WordPressの管理画面で編集したい。
そんな時におすすめなのがWordPressのプラグイン「Event Organiser」になります。
固定ページや投稿ページにカレンダー表を表示して、開催日や場所、地図などを表示することができるようになります。
プラグインのインストール
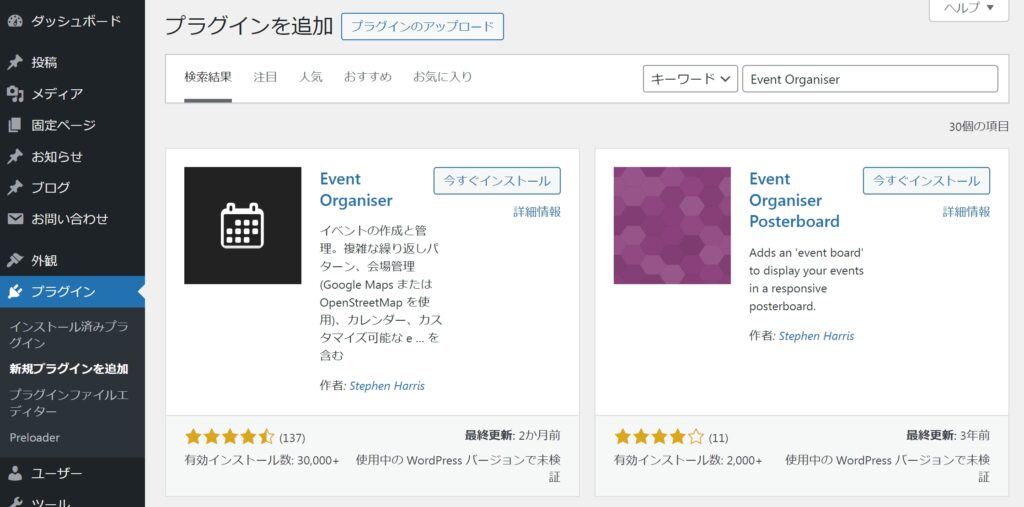
WordPress管理画面の左メニュー「プラグイン」→「新規プラグインを追加」から、右上の検索バーに「Event Organiser」を入力すると、候補一覧が表示されます。

プラグインを見つけたら、「今すぐインストール」をクリックしてインストールし、有効化します。
すると、左メニューに「イベント」の項目が追加されました。

カテゴリーを追加しておくと、イベントの種類ごとに色分けできるようになるので便利ですね。

新しいイベントを追加する

「イベントのタイトル」、「説明文」、「イベント日時」等、必要な項目を入力して、最後に右上の「公開」ボタンをクリックして完了です。
任意の場所にカレンダーを表示する
固定ページや投稿ページのカレンダーを表示させたい場所に「ショートコード」を張り付けます。
基本のショートコード
[[eo_fullcalendar]]
基本のショートコード(レスポンシブ対応版)
[[eo_fullcalendar titleformatweek="Y年Mj日" responsive="false" columnformatweek="D n/j"]]
-1-1024x352.jpg)
一般的な1ヶ月のカレンダーが表示できました。
カレンダーの表示方法を変える
ショートコードを変更することでいろいろな表示方式に切り替えることができます。
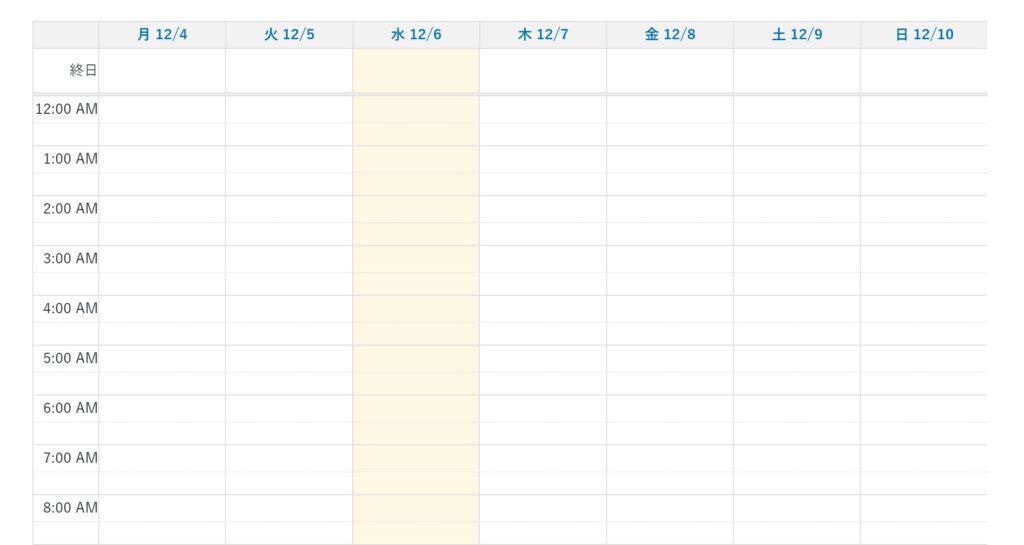
週と時間帯のカレンダー
[[eo_fullcalendar defaultView="agendaWeek"]]

1日の時間帯カレンダー
[[eo_fullcalendar defaultView="agendaDay"]]

週ごとのカレンダー
[[eo_fullcalendar defaultView="basicWeek"]]

1日の予定のみのカレンダー
[[eo_fullcalendar defaultView="basicDay"]]
1日の予定リスト表示
[[eo_fullcalendar defaultView="listDay"]]
週の予定リスト表示
[[eo_fullcalendar defaultView="listWeek"]]
月の予定リスト表示
[[eo_fullcalendar defaultView="listMonth"]]
まとめ
これで簡単にカレンダーを表示することができました。
HTMLやCSSの知識があれば、細かくデザインの変更もできますので試してみてくださいね。
以上になります。