WordPressでフロートした画像のフロートを簡単に解除する方法
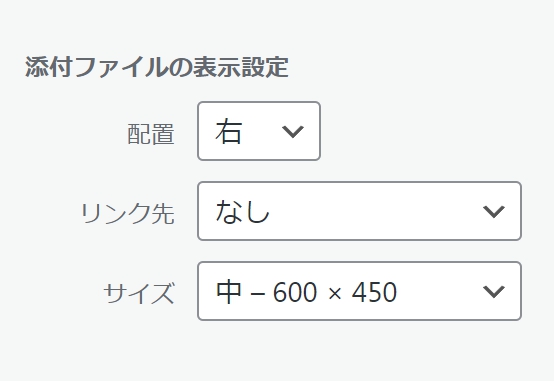
WordPressでは、固定ページや投稿ページ作成時、挿入する添付画像の配置を「右」や「左」に指定することができます。

左右に簡単に配置できて便利なんですが、これ、フロートしているので、他の要素が画像の下に入り込んでしまうことがあって困ってしまいますよね。
今回は、挿入した画像の下に他の要素が入り込んでしまった時に、簡単に解除する方法を解説いたします。
フロートした画像の親要素にdiv指定
挿入した画像の「親要素」に、「clearfix」をclass指定します。
<div class="clearfix">
<img src="" class="alignright"><!--画像要素を右配置した例-->
</div>CSSを指定
div.clearfix:after {
content: "";
display: block;
clear: both;
}
親要素に含まれたフロートした画像すべてのフロート解除を一括指定できるので便利ですね。
一度CSSを書いておけば、あとはその都度親要素になるブロック要素のclassに「clearfix」を指定してあげるだけでOKです。
以上になります。